En el desarrollo de sistemas uno de los costos más importantes es trabajar con las fechas, en todo sentido, desde la interfaz hasta la base de datos. En el caso de la interfaz uno debe necesariamente proveerle al usuario un ordenamiento adecuado para que él no se equivoque en el ingreso de datos.
Es aquí donde una herramienta útil es jQuery UI, que dentro de uno de sus componentes tiene el datepicker, si descargas lo ejemplos encontrarás que son bastante útiles, pero en algunos casos, cuando tu quieres comenzar a hacer modificaciones es donde los problemas pasan. A mi personalmente me sucedieron dos cosas, la primera tiene que ver con los nombre, en las pantallas de los sistemas que trabajo existe siempre más de una fecha, por lo que debo crear más de una función pero ya el ejemplo original de datepicker no funciona ya que debo cambiar el nombre y asignarle otro id. De esta forma puedes tener dentro de una página la cantidad de datepicker que necesites.
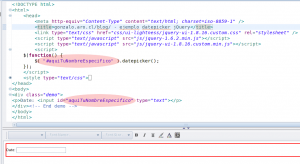
Que nombre debes cambiar, esta imagen tiene realtado del nombre que debes cambiar:
Puedes descargar el codigo del ejemplo blog_jQuery_datepicker_20111119
Lo segundo que es útil mencionar es el CSS, cada una de las fuentes y medidas estan hechas con la unidad «em» dentro del CSS de jQuery esto significa que las medidas estan tomadas desde la última medida establecida de tamaño de la fuente, por lo que si tienes un tamaño 12, las fuentes utilizadas en el calendario se veran sólo un poco más pequeñas.